최근 몇 달 동안 블로그 포스팅을 하지 않았는데, 티스토리 alt 태그 넣는 방법이 바뀌었다는 것을 뒤 늦게 알게 되었습니다. alt 태그는 이 사진이 어떤 정보를 담고 있는지 설명하는 태그로, 구글 노출에 조금 더 유리하게 적용되는 것을 알고 있습니다.
이전 티스토리 alt 태그 넣기
이전 티스토리에서는 "기본모드 > HTML"에서 사진 코드가 있는 곳에 "alt="를 넣었습니다. 그리고 "alt="안에 해당 사진에 대한 내용을 간단하게 설명해주면 구글 seo관점에서 더 높은 점수를 받는다는 이야기입니다. 그런데 티스토리가 업데이트가 되었는지, HTML에서 ALT태그를 넣으면 글이 발행이 되지 않았습니다.
이를 좀 더 빨리 알았더라면 포스팅을 날리지 않았을 겁니다. HTML에서 alt태그를 넣고, 글을 발행하니깐 그냥 흰페이가 나오면서 다음 화면으로 넘어가지 않았습니다. 즉 발행이 되지 않았습니다. 오랜만에 alt태그를 넣으시는 분들은 주의하시기 바랍니다.
티스토리 alt 태그 넣기
구글링해보니깐 훨씬 더 간단해졌습니다. 이제는 굳이 HTML에서 하나하나 변경할 필요없이 기본모드에서 추가할 수 있게 되었습니다.

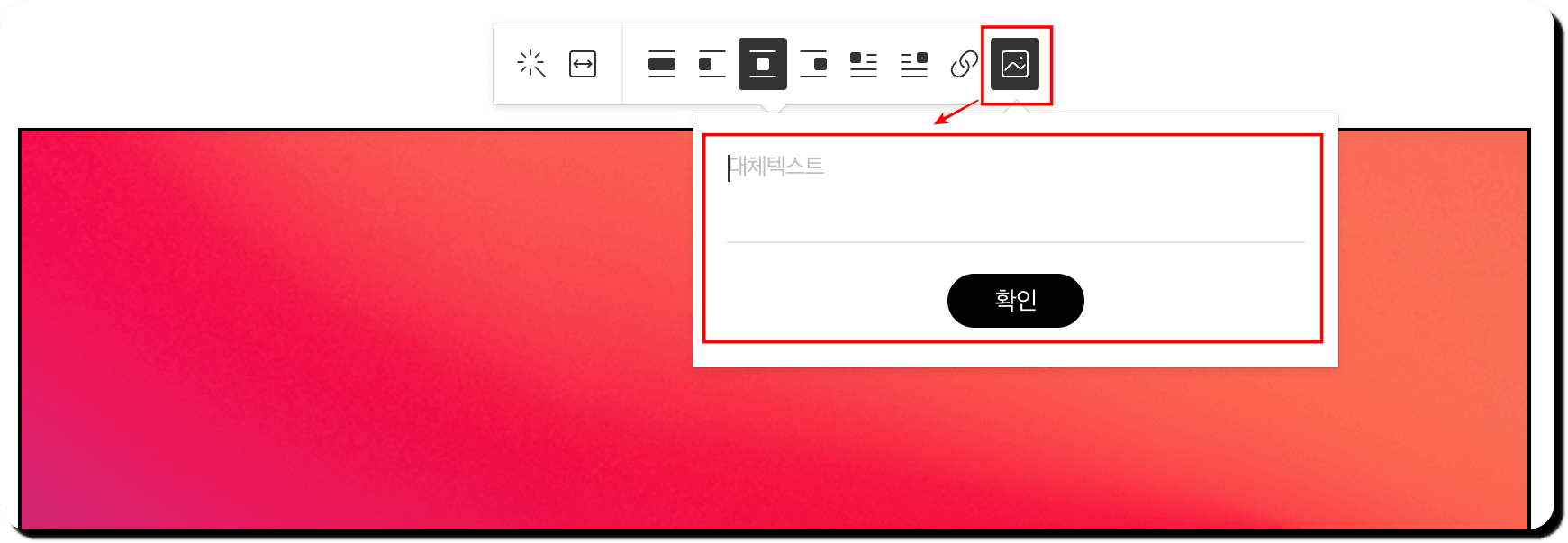
본문에 사진을 넣고, 그 사진을 클릭합니다. 그러면 간단하게 사진을 편집할 수 있게 되는데, 맨 오른쪽에 있는 "대체텍스트 삽입"을 클릭합니다. 그러면 위와 같은 화면이 나오며, 여기서 입력되는 것이 alt태그로 들어가게 됩니다.
변경된 티스토리 alt태그 삽입에 대해서 알아보았습니다. 사진 하나당 alt태그 하나를 입력해야 하는데, 이전보다 훨씬 더 편해졌습니다. 변경 전 방법으로 HTML 코드 입력하면 포스팅이 되지 않기 때문에, 꼭 위 방법으로 alt태그 입력하시기 바랍니다.



댓글